Willow is live!
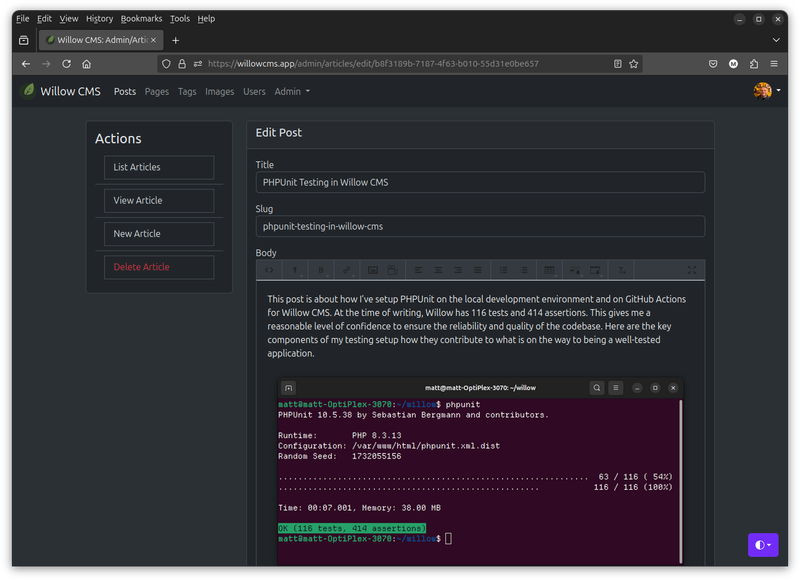
I’ve been working on Willow for a couple of months now and reached a point where I’m really happy to launch the site. I’ve made a video demonstrating how I published my first page and blog posts for this site.
In the video I cover:
Flexible Content Editing - Trumbowyg or Markdown

Switch between:
- Trumbowyg Rich Text Editor
- Visual WYSIWYG editing experience
- Drag-and-drop image insertion
- Table creation and management
- Clean, semantic HTML output
or
- Markdown Editor
- Clean, distraction-free writing
- Syntax highlighting
- Preview as you type
- Perfect for technical content
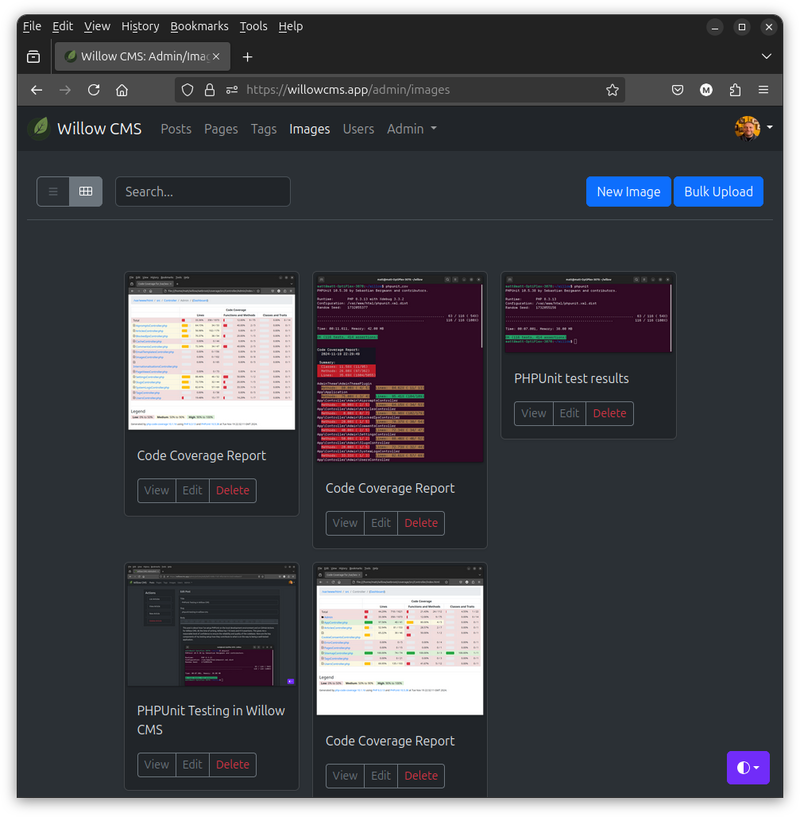
Image Management
Adding visual content to your posts and pages is straightforward:
- Built-in image library
- Automatic thumbnail generation
- Alt text generation for accessibility

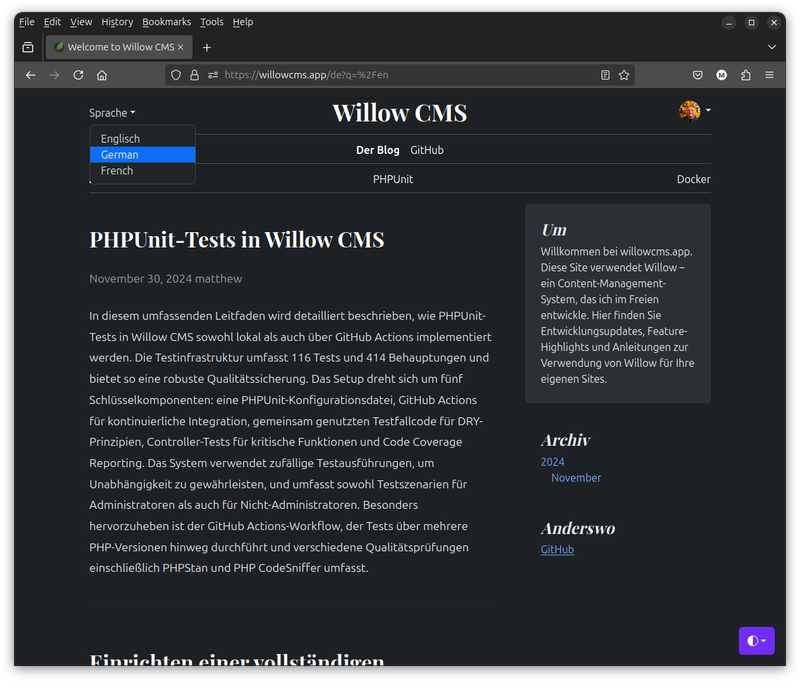
Automatic Translation
- Translate content into multiple languages with a single click (support for 25 languages!)
- Preserve formatting across translations

AI-Powered Content Enhancement
Willow CMS leverages artificial intelligence to:
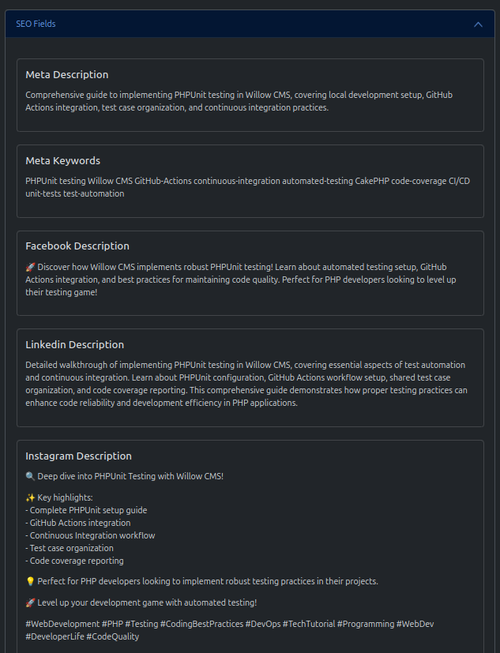
- Generate SEO-optimized meta descriptions and keywords
- Generate content summaries automatically for social media
- Auto tagging and keywords for your posts and pages